I wanted Shutterfly to have a design system. It was the only logical move forward, with trying to manage multiple brands, and knowing that the backend stack was about to undergo an overhaul, the time to strike was now (2020). I wanted Shutterfly to have a design system - so I made it happen.
The 3-year-campaign
Spearheaded a design system out of thin air:
At the beginning, there wasn’t a design system. It was chaotic, and each project took months more than it ought to have been.
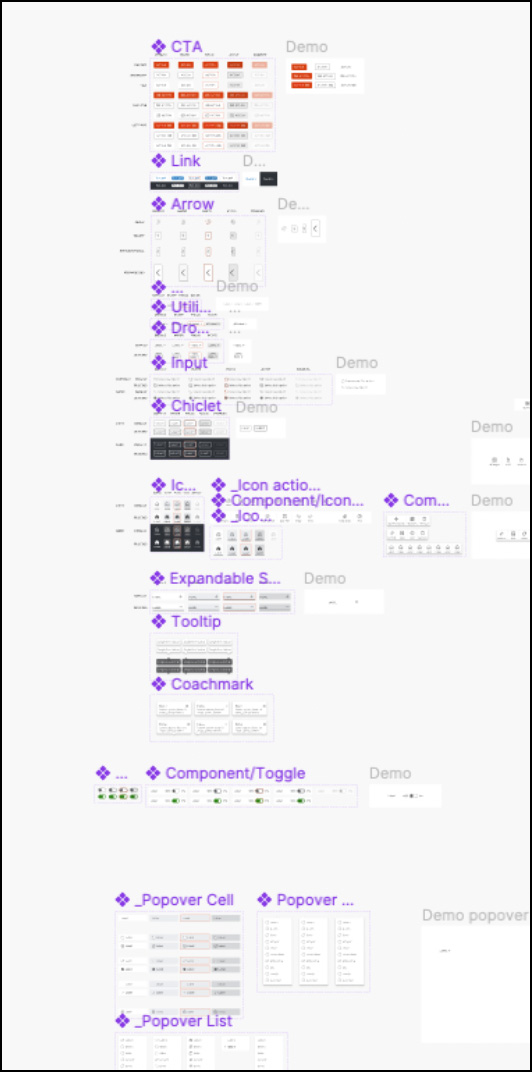
•Created static demos, presented online demos.
•Devised the design tokens (methodology and taxonomy, explorations, the final spreadsheet).
•Got buy-in from every possible stakeholder.
•Created positions for a Program Manager and in house developer.
•Got the team on the roadmap.
•Got our first end-to-end implementation before end-of-year.
•Created static demos, presented online demos.
•Devised the design tokens (methodology and taxonomy, explorations, the final spreadsheet).
•Got buy-in from every possible stakeholder.
•Created positions for a Program Manager and in house developer.
•Got the team on the roadmap.
•Got our first end-to-end implementation before end-of-year.

The Design Token structure

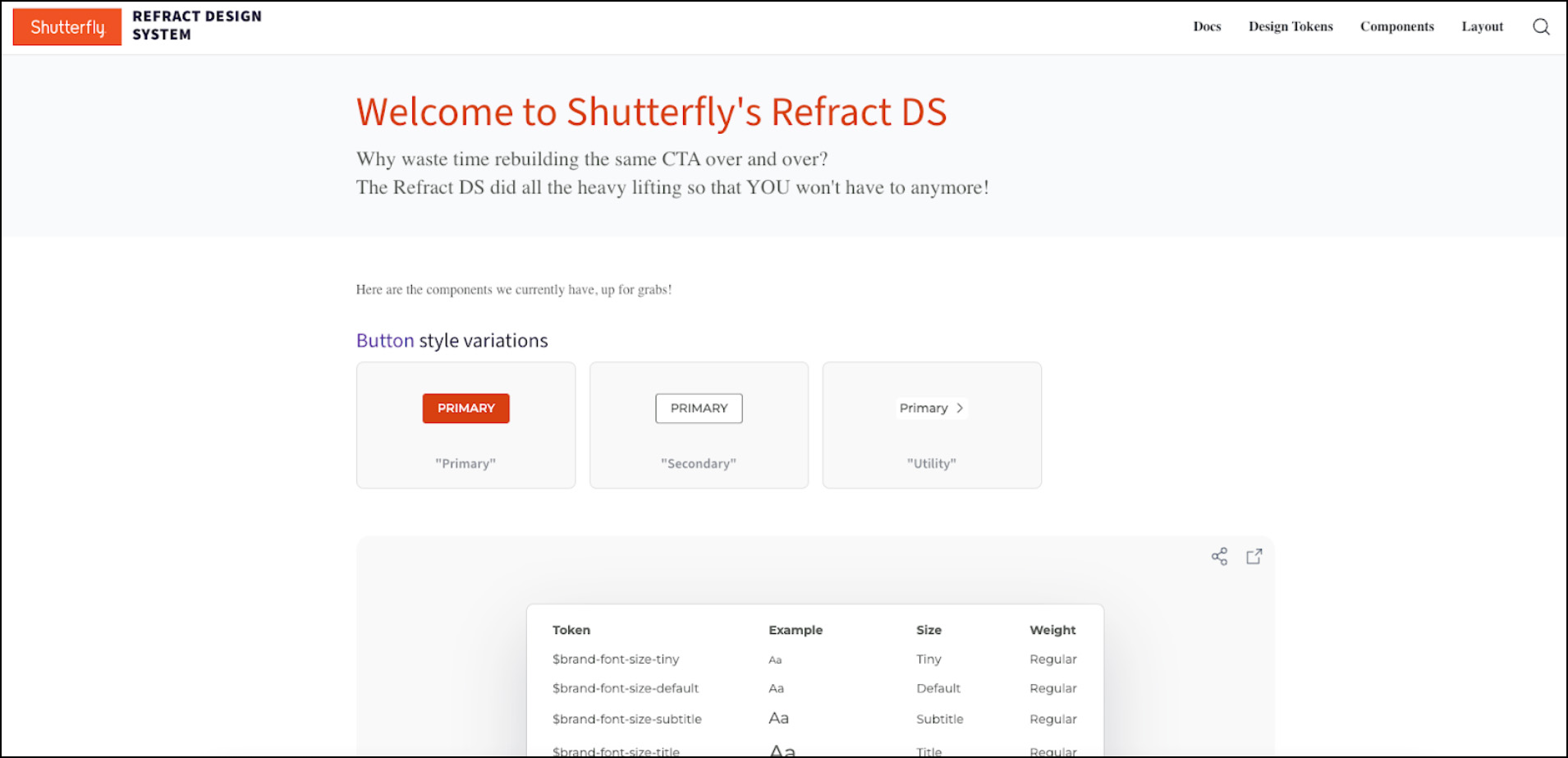
The Refract DS online repository

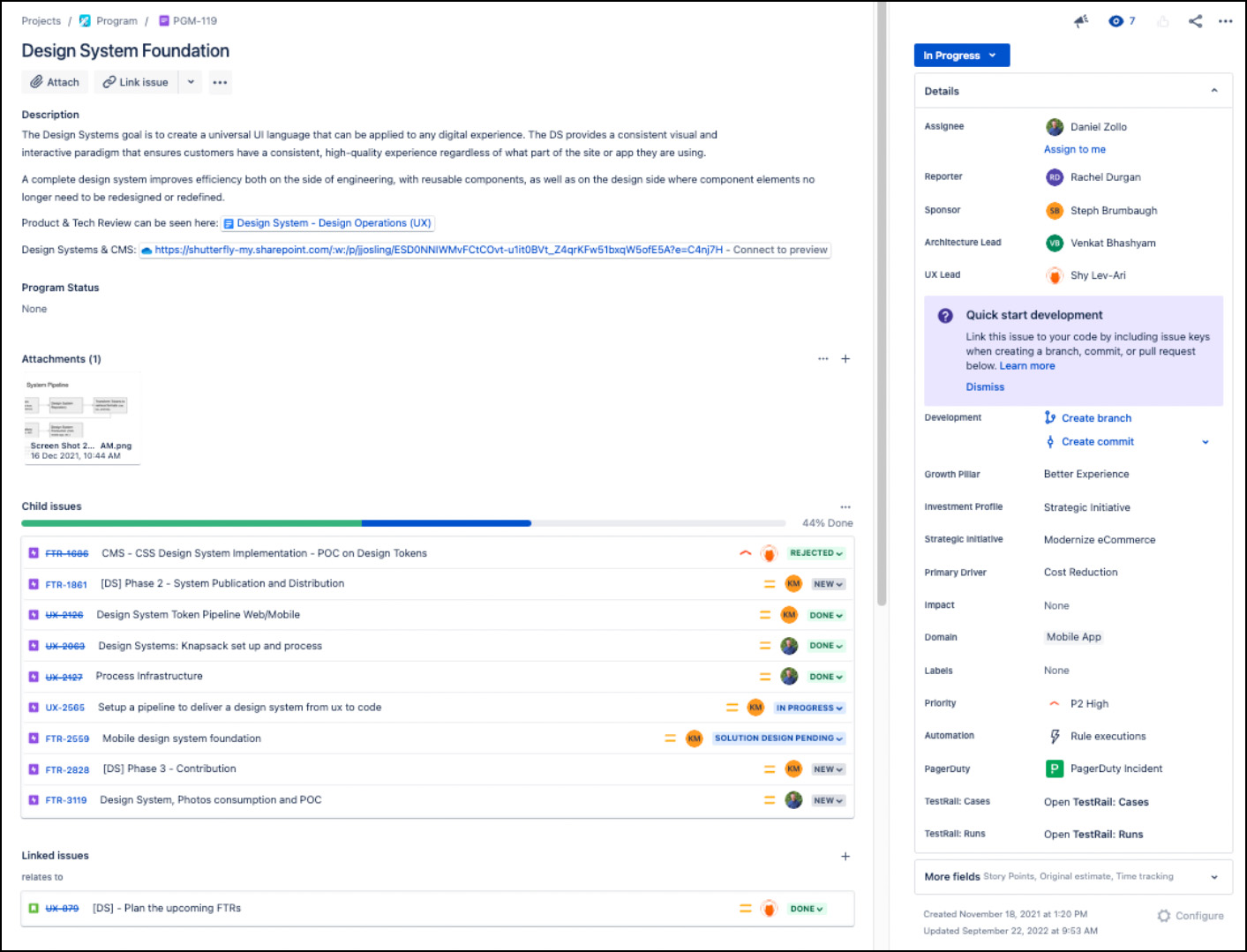
The DS's very own roadmap PGM
Documentation
Took initiative and sought out to build a complete end-to-end guide:
Documentation is one of most important aspects of a design system.
•Created the entire guide from scratch.
•Ran a weekly “design systems” meeting to discuss the next unattended design decision.
•Always aim to get a consensus before moving on.
•Created the entire guide from scratch.
•Ran a weekly “design systems” meeting to discuss the next unattended design decision.
•Always aim to get a consensus before moving on.
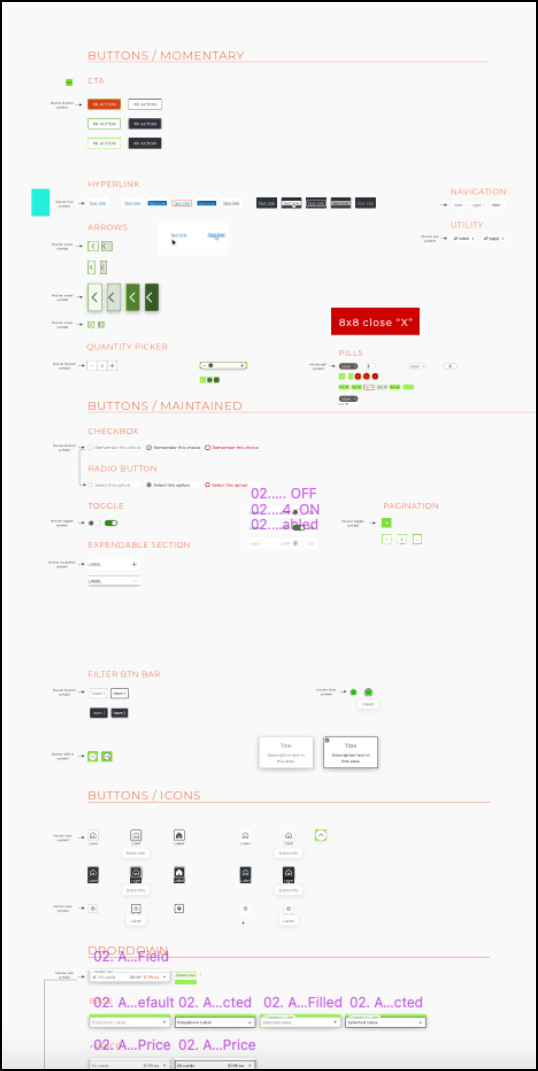
Style kits (Design Libraries)
Took charge of crafting and maintaining the team’s Sketch and Figma libraries:
•Created these from scratch.
•Established them as collaborative team-owned efforts.
•Knowledge-share with the goal of educating and empowering the rest of the team.
•Complete, robust, and scalable style kits.
•Clear weekly version releases through multiple channels (including an office hour).
•Established them as collaborative team-owned efforts.
•Knowledge-share with the goal of educating and empowering the rest of the team.
•Complete, robust, and scalable style kits.
•Clear weekly version releases through multiple channels (including an office hour).

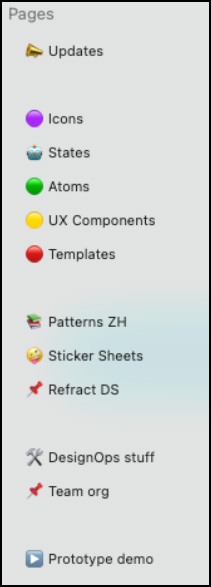
File tree

Sketch